この⑤の記事では、投稿に挿入するメディアをギャラリー形式で挿入します。
■ギャラリーとは
・画像を並べて配置する機能です。
・ギャラリーをクリックすると画像が全画面表示で一枚ずつ拡大表示します。
■投稿記事にメディアをギャラリーで挿入しましょう
・ギャラリー作成方法(下の図の1-5を参照)
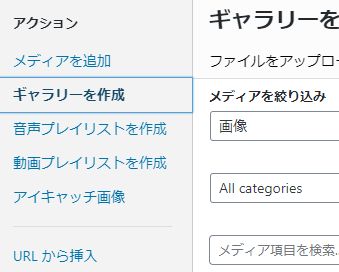
入力エリア上の メディアを追加>ギャラリーを作成 から、挿入する画像をクリックして選択(続けて選択すると欄外下に選択済み画像が並びます)
右下ボタンの ギャラリーを作成>ギャラリーを編集 の画面から以下を設定します。
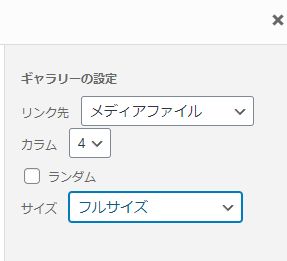
・ギャラリーの設定
リンク先:メディアファイル を選択
カラム:3 ページの横幅に何枚並べるかを指定
サイズ:フルサイズ ギャラリー表示の画像サイズは、フルサイズ選択が良い(中でも大でも殆ど同じに見えます、サムネイルは正方形の小さな画像になります)
右下ボタンの ギャラリーを挿入 を押して終了する
・↓下の画像はギャラリーの作成手順を示しています。
- 1. メディアを追加
- 2. ギャラリーを作成
- 3. 選択済み表示
- 4. ギャラリーの設定
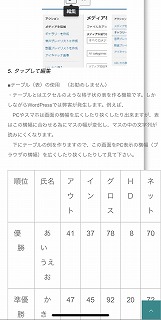
- 5. タップして編集
・ギャラリーを使用して幅1450ピクセルの画像を表示する
↓ 画像をタップすると全画面表示になります。スマホで画像を拡大すると細部を見られます。
- 2022年度 支部20周年記念年次支部大会
・↓ メディアを追加(ギャラリーを選択しない)で画像を挿入

2022年度 支部20周年記念年次支部大会
■テーブル(表)の使用 (お勧めしません)
・テーブルとはエクセルのような格子状の表を作る機能です。しかしながらWordPressでは弊害が発生します。例えば、
PCやスマホは画面の横幅を広くしたり狭くしたり出来ますが、表はこの横幅に合わせる為にマスの幅が変化し、マスの中の文字列が読みにくくなります。
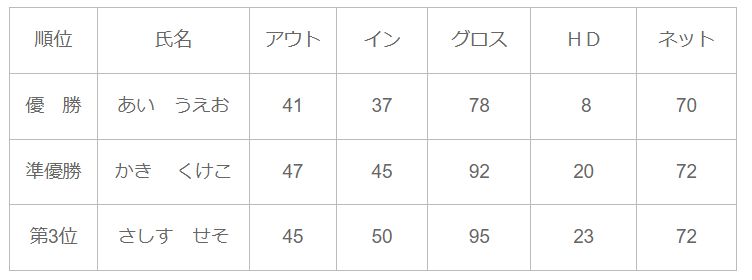
下にテーブルの例を作りますので、この画面をPC表示の横幅(ブラウザの横幅)を広くしたり狭くしたりして見て下さい。(スマホの画面で横幅がはみ出さないように10ポイント文字としました)
| 順位 | 氏名 | アウト | イン | グロス | HD | ネット |
| 優 勝 | あい うえお | 41 | 37 | 78 | 8 | 70 |
| 準優勝 | かき くけこ | 47 | 45 | 92 | 20 | 72 |
| 第3位 | さしす せそ | 45 | 50 | 95 | 23 | 72 |
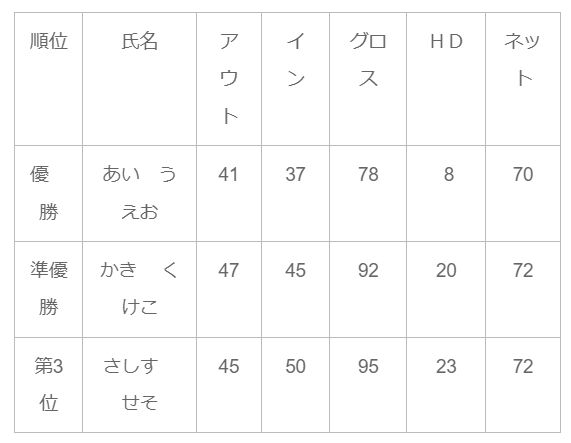
・スマホで見た画像とPC画面幅を変えた画像を添付します。
スマホで見ると表がはみ出して、その上の画面に縦線が入ります。(この写真では文字を14ポイントに設定しました、サイトの画面から横に表がはみ出し、表の上に縦線が見えます。なお、2021年以前は、幅600ピクセルを超える大きな画像も、このテーブルと同じ様にスマホに縦線が入る問題がありましたが、2022年には何故か解決しています。表も連絡なく改善されるかもしれません)
- これはスマホの画面です。表がバックの画面よりはみ出して記事の部分に縦線が入ります
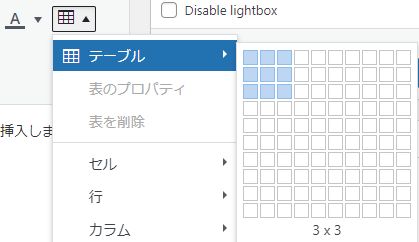
- テーブルの設定は入力画面上にあります
- PC画面の幅が広い時は問題ありません
- PC画面の幅を狭くすると見にくくなります
■次回は、PDFの挿入を説明します。
20220704






















この記事へのコメントはありません。