スマホおよびタブレットの画面にも適応するYouTube動画のレスポンシブ対応
(1)WordPressでの標準機能(パソコン~スマホ全て100%のサイズで表示される)を使用
- 編集画面のテキストで準備されているYoutubeボタンを使用する。簡単に作成できるが、すべての端末画面で100%の表示に限定される。
-
- 作成方法は編集画面のテキストでYoutubeボタンをクリックすれば、次が表示される。
<div class="ytube">ここにYoutubeのコードを入力してください</div> - 「ここにYoutubeのコードを入力してください」箇所にYouTube動画の埋め込みコードを貼り付ければ、以下のようになる。
<div class="ytube"><iframe src="https://www.youtube.com/embed/eCtzSPWofgY?rel=0"width="560" height="315"></iframe></div> - なお、編集画面のビジュアルではYouTube動画は表示されないで空白となる。
- 作成方法は編集画面のテキストでYoutubeボタンをクリックすれば、次が表示される。
◆ YouTube動画の埋め込みコード取得方法と一部修正
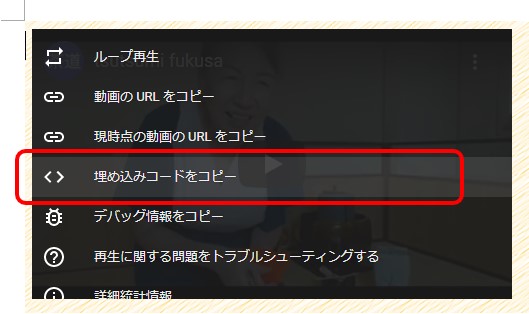
- 対象となるYouTubeの動画画像を右クリックすれば、下記の画像が表示されます。
- 「埋め込みコードをコピー」箇所をクリックすれば、埋め込みコードがコピーされ、これを貼り付けます。

- 埋め込みコードは、以下のようになります。
<iframe title="YouTube video player" src="https://www.youtube.com/embed/eCtzSPWofgY" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe> - 埋め込みコードの修正(余分なものを切り取り、?rel=0を追加する)
<iframe src="https://www.youtube.com/embed/eCtzSPWofgY?rel=0" width="560" height="315"></iframe>
(注)?rel=0 を追加しておけば、動画の終了後に、関連動画を表示しないので、スッキリとします。
(2)支部の標準設定(パソコン50%、スマホ100%のサイズで表示)を使用
- テーマのカスタムCSSに以下のレスポンシブ対応のCSSを登録して、YouTube動画の画像の可変サイズ対応を可能にする。
/* YouTube動画レスポンシブ対応CSS */
.yyytube {width: 50%; /* パソコン横幅変更 */ padding: 0; box-sizing: border-box;}
.yyytube .inner {padding-top: 56.25%; position: relative; height: 0;overflow: hidden;}
/* 56.25%は16:9の画面の場合で、4:3の画面では75%とする */
.yyytube .inner iframe {position: absolute; top: 0; left: 0; width: 100%; height: 100%;}
@media only screen and (max-width: 767px) {.yyytube {width: 100%;}} /* スマホは100% */ - 枚方南支部のYouTubeの動画の標準仕様としてパソコンで50%、スマホは100%の画像サイズで表示されるように設定しています。従って投稿ページではCSS設定は不要で以下のHTML設定で作成してください。枚方南支部の通年の「新春懇親会」の動画ではこの方式を使用しています。
- HTML設定:
<div class="yyytube"><div class="inner">YouTube動画の埋め込みコードを挿入</div></div>
(3)支部標準の画像サイズを替えたい場合(例:パソコン80% スマホ100%のサイズで表示)
- ページ個別に以下の要領でCSS設定をすれば、端末画面サイズに合わせて、動画画像の大きさを自由に変更が出来る。
- CSS設定:
.yyytube {width: 80%; /* パソコン横幅変更 */ padding: 0; box-sizing: border-box;}
@media only screen and (max-width: 499px) {.yyytube {width: 100%;}} /* スマホは100% */ - 4:3の画面では、更に以下のCSSを追加する。
.yyytube .inner {padding-top: 75%; position: relative; height: 0;overflow: hidden;} - HTML設定:
<div class="yyytube"><div class="inner">埋め込みコードを挿入</div></div>
(4)レスポンシブ対応なしの例
- 動画画像サイズより画面サイズが小さいスマホでは、画面サイズオーバーを示す縦線が表示され、画面が崩れます。
(4)をクリックして、スマホで見るか、パソコンならF12キーでの疑似スマホ画面の表示で見れば確認できます。
(注)直接、YouTubeに飛ばす場合
動画の上段のタイトル文字をクリックすると、YouTubeへ飛び出します。この場合はYouTubeがレスポンシブ対応しているため、スマホでもきれいに見れます。広告は入ります。
◇ YouTubeへ動画投稿要領
記事がよければ「いいね!マーク」のクリックをお願いします